 [GitHub] 서로 다른 레포지터리를 한 곳으로 옮기기 (feat. --allow-unrelated-histories)
[GitHub] 서로 다른 레포지터리를 한 곳으로 옮기기 (feat. --allow-unrelated-histories)
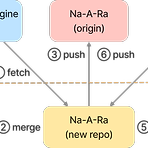
내용 구성 맥락 문제점 해결 방법 진행 과정 ① 통합 레포지터리 생성 및 clone ② 옮기려는 레포지터리를 remote로 등록 ③ 레포지터리 옮기기 --allow-unrelated-histories 참고 [Git] 저장소를 다른 저장소로 통합하는 2가지 방법(git history 유지) :: Mong dev blog (tistory.com) 1. 맥락 문제점 템플릿 엔진으로 혼자 진행했던 풀 스택 레포지터리 A가 있고, 나중에 프론트엔드 팀원이 합류하여 템플릿 엔진에서 React로 프론트 구현 방식을 변경한 레포지터리(fork) B가 있었습니다. 즉, 똑같은 나아라 프로젝트인데 서로 버전이 다른 레포지터리가 따로따로 존재하고 있었습니다. 해결 방법 레포지터리 2개가 따로 있는 것보단 하나의 레포지터리에..
 VScode-깃허브GitHub 연동 꿀팁 - git clone 사용
VScode-깃허브GitHub 연동 꿀팁 - git clone 사용
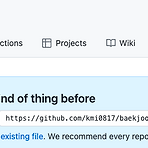
이전에 적었던 VScode와 깃허브 연동 방법보다 훨씬 간단한 연동 방법이 있습니다. git clone만 하면 돼요! 1. GitHub에 새 디렉토리 생성하기 새 디렉토리를 생성할 때 README.md 파일을 추가하겠다고 체크해주세요! 2. 새 디렉토리 git clone 하기 해당 디렉토리 화면에서 초록색 Code 버튼 클릭 & 빨간색 동그라미 친 부분 클릭하여 주소 복사하기 터미널이나 CMD 창에서 해당 디렉토리 git clone 하기 git clone { 복사한 디렉토리 깃허브 주소 } 3. VScode에서 연동 확인하기 git clone 한 뒤 VScode에서 해당 폴더 오픈하기 작업 후 변경 내용 commit 하기 1) test.txt 파일 생성 후 스테이지에 올리기 2) 아래 캡처 화면 중 ✔ ..
 VScode와 깃허브 연동하기
VScode와 깃허브 연동하기
** 백준 단계별로 풀어보기를 처음 시작했을 때 작성한 글을 임시저장 해놓았다가 뒤늦게 업로드 합니다 ㅎ 1. 깃허브에서 새 레포지토리 생성하기 저는 백준 사이트의 "단계별로 풀어보기" 코드를 업로드할 용도의 레포지토리를 생성하였습니다. 2. 본인 컴퓨터에서 깃허브와 연동할 폴더 생성하기 컴퓨터에 레포지토리와 동일한 폴더를 생성하고, README.md 파일을 만들었습니다. 굳이 md 파일이 아니더라도, 아무 파일이라도 있어야 깃허브 연동 후 파일 업로드 여부에 따라 연동일 잘 됐는지 안 됐는지를 알 수 있겠죠? 3. VScode 레포지토리 초기화하기 VScode 좌측의 3번째 아이콘을 클릭하면 소스 제어라는 것이 나옵니다. 소스 제어에서 "리포지토리 초기화" 버튼을 클릭합니다. (GitHub에 게시 버튼..