티스토리 뷰
** 백준 단계별로 풀어보기를 처음 시작했을 때 작성한 글을 임시저장 해놓았다가 뒤늦게 업로드 합니다 ㅎ
1. 깃허브에서 새 레포지토리 생성하기
저는 백준 사이트의 "단계별로 풀어보기" 코드를 업로드할 용도의 레포지토리를 생성하였습니다.

2. 본인 컴퓨터에서 깃허브와 연동할 폴더 생성하기
컴퓨터에 레포지토리와 동일한 폴더를 생성하고, README.md 파일을 만들었습니다.
굳이 md 파일이 아니더라도, 아무 파일이라도 있어야 깃허브 연동 후 파일 업로드 여부에 따라 연동일 잘 됐는지 안 됐는지를 알 수 있겠죠?

3. VScode 레포지토리 초기화하기
- VScode 좌측의 3번째 아이콘을 클릭하면 소스 제어라는 것이 나옵니다.
- 소스 제어에서 "리포지토리 초기화" 버튼을 클릭합니다. (GitHub에 게시 버튼XX)

4. VScode 원격 추가하기
- 소스 제어 옆 … 탭을 클릭합니다.
- 회색 메뉴에서 "원격"에 마우스를 올립니다.
- 서브 메뉴인 "원격 추가"를 클릭합니다.

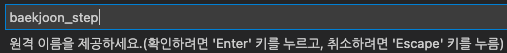
- 그러면 이런 아래와 같은 화면이 생깁니다. 본인 레포지토리 주소를 입력하고 엔터를 누릅니다.


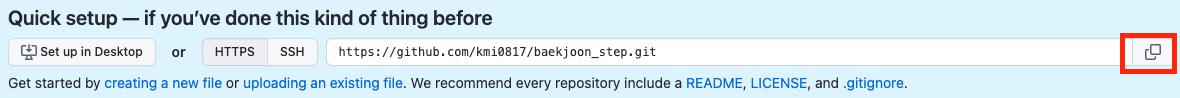
✅ 레포지토리 URL은 깃허브의 레포지토리 화면에서 복사해 오시면 됩니다. 빨간색 네모 친 버튼을 클릭하면 자동으로 복사가 되어요!

- 이후 원격 이름을 정합니다. 저는 레포지토리와 동일한 이름으로 정했습니다.

5. VScode에서 원격의 분기 이름 변경하기
원격 추가 시 기본으로 설정되는 분기 이름은 master입니다. 그런데 깃허브의 기본 분기 이름은 main 이기 때문에, VScode에서 원격의 분기 이름을 master에서 main으로 변경하겠습니다.
- 소스 제어 옆 … 탭을 클릭합니다.
- 회색 메뉴에서 "분기"에 마우스를 올립니다.
- 서브 메뉴인 "분기 이름 바꾸기"를 클릭합니다.

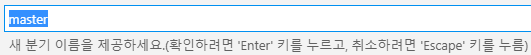
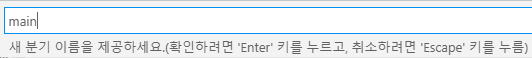
- 디폴트 분기명인 master를 main으로 수정한 뒤 엔터를 누릅니다.


6. VScode에서 변경 사항 commit 하기
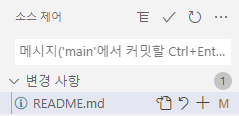
- 변경 사항에서 '+'를 클릭하여 스테이징된 변경 사항에 올라가도록 합니다.


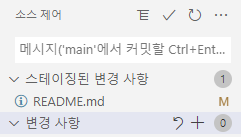
- commit 메시지를 작성한 후 소즈 제어 옆 체크를 클릭하여 commit 합니다.

commit 메시지와 commit
✅ 그러면 갑자기 스테이징된 변경 사항과 입력한 commit 메시지가 사라지는데요, 정상적으로 commit 된 것이니 걱정하지 않으셔도 됩니다 :)
7. VScode에서 깃허브로 push 하기
✅ 원래 push 할 때는 commit 한 변경 사항에 보이지 않아야 하는데, 제가 캡처할 때 실수로 commit 하기 전에 바로 캡처를 해서 변경 사항에 README.md 파일이 존재합니다. 원래는 없어야 맞는 거예요!
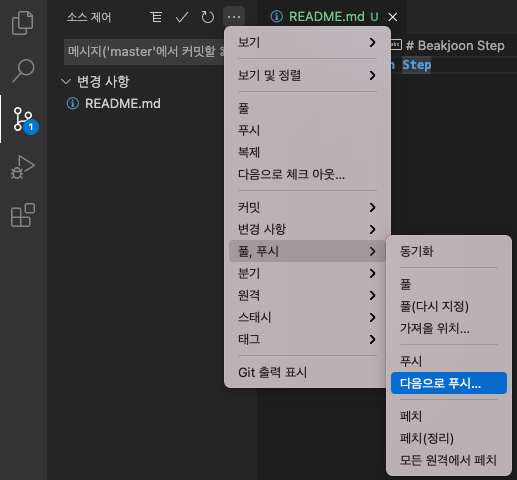
- 소스 제어 옆 … 탭을 클릭합니다.
- 회색 메뉴에서 "풀, 푸시"에 마우스를 올립니다.
- 서브 메뉴인 "다음으로 푸시"를 클릭합니다.

- 이후 적절한 원격을 클릭하면, 해당 원격(깃허브 레포지토리)로 변경 사항이 반영됩니다 :)
제가 한 방법으론 pull 할 때는 "가져올 위치..."를, push 할 때는 "다음으로 푸시..."에서 pull, push를 해주셔야 해요.
아마 바로 풀, 푸시를 누르면 경고창이 뜨면서 pull, push가 되지 않을 거예요.
이 방법 말고 다른 방법도 존재하지만, 저는 새로 알기 귀찮아서 원래 제가 한 방식대로만 하고 있습니다 ㅎㅎ
'개발 > Git' 카테고리의 다른 글
| [GitHub] 서로 다른 레포지터리를 한 곳으로 옮기기 (feat. --allow-unrelated-histories) (0) | 2024.02.14 |
|---|---|
| VScode-깃허브GitHub 연동 꿀팁 - git clone 사용 (0) | 2022.03.08 |
| [맥MAC] 깃Git 완전 삭제 명령어 (0) | 2022.01.04 |