티스토리 뷰
내용 구성
- 호이스팅(Hoisting)
- 변수 호이스팅 (Variable Hoisting)
- 함수 호이스팅 (Function Hoisting)
- TDZ (Temporal Dead Zone)
- 요약 정리
- 마치며
참조 자료
- https://ui.toast.com/weekly-pick/ko_20191014
- [코딩만화] Scope가 뭔가요? (feat: let, const, var의 차이) (youtube.com)
1. 호이스팅(Hoisting)이란?
변수나 함수의 선언이 해당 스코프의 최상단으로 끌어 올려지는 행위이다. 변수와 함수가 호이스팅 되는 경우가 살짝 다른데, 자세히 알아보자.
참고로 var, let, const로 선언한 변수, function 선언과 화살표 함수 모두 호이스팅된다! 다만 let, const, 화살표 함수는 var와 function 선언과는 다르게 동작한다. 자세한 이야기는 2. TDZ에서 다루도록 한다.
○ 변수 호이스팅 (Variable Hoisting)
var 키워드의 호이스팅
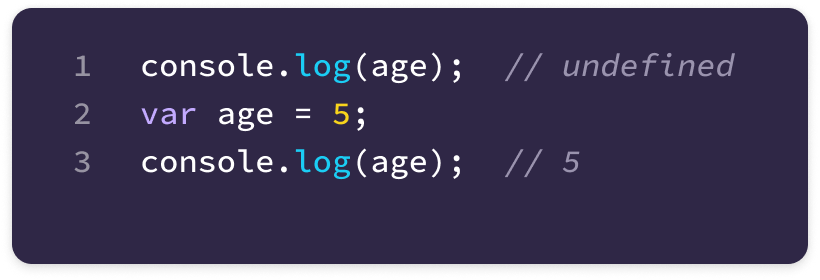
변수의 선언과 할당을 분리하여 스코프의 최상단으로 끌어 올리는 행위이다.

위 코드의 실행 흐름이 이러하다.
- 1번째 줄에서 age를 참조한다. age라는 변수가 아직 존재하지 않지만, Reference Error는 대신 undefined가 출력된다.
- 2번째 줄에서 age라는 변수를 선언하고 5라는 값을 할당했다.
- 3번째 줄에서 다시 age 변수를 참조하면, 5가 출력된다.
어떻게 2번째 줄에서 생성되는 age 변수를, 1번째 줄에서 접근해도 에러가 발생하지 않은 걸까?

왜냐하면 방금 그 코드는 위 코드처럼 바뀌어 실행되기 때문이다. var age = 5;는 var age;와 age = 5;라는 두 단계로 처리된다. 즉, 코드상으론 변수 선언과 초기화가 동시에 이뤄졌지만, 실제론 선언 단계와 할당 단계가 따로 처리되는 것이다.
변수 호이스팅 덕분에 변수의 선언부와 할당부를 분리되어 선언부var age;가 해당 스코프의 최상단으로 끌어 올려졌다. 다만 변수 할당 단계는 실제 코드 순서를 따라 실행되기 때문에, 변수 선언문var age = 5; 이전에 변수를 호이스팅된 age 변수를 참조하면 undefined가 출력된다.
○ 함수 호이스팅 (Function Hoisting)
function 키워드의 함수 선언문
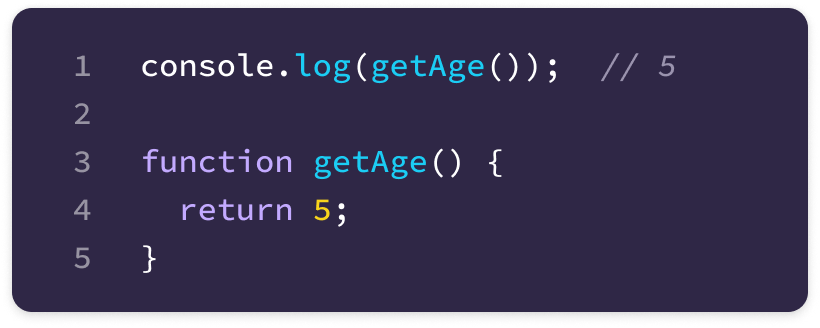
함수의 선언과 초기화가 모두 해당 스코프의 최상단으로 끌어 올려진다.

호이스팅 덕분에 위 코드에서 getAge() 함수를 선언하기 이전에 사용해도 Reference Error가 발생하지 않는단 걸 알고 있다. 그런데 왜 undefined가 아니라, 5가 정상적으로 출력될까? 함수 호이스팅은 변수 호이스팅과 다르게 동작하기 때문이다.

방금 코드는 위 코드처럼 바뀌어 실행된다. getAge()의 선언뿐만 아니라, 함수 본체까지 함께 호이스팅되어 해당 스코프의 최상단에 위치하게 된다. 따라서 getAge()를 호출했을 때 undefined가 아니라, getAge()의 반환 값인 5가 출력됐던 것이다.


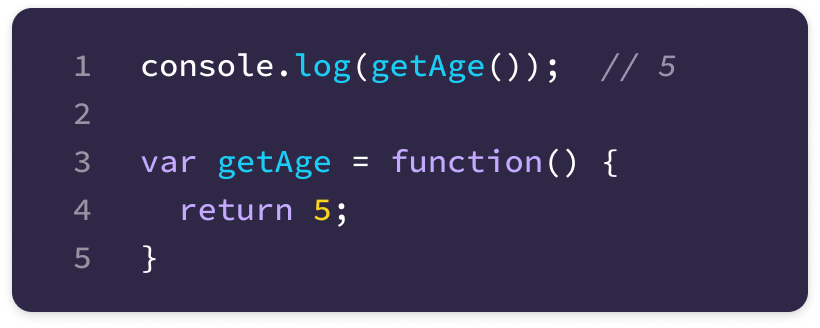
참고로 function 키워드를 사용해서 만드는 함수는 함수 선언문과 함수 표현식이라는 두 가지 형태가 있다. 함수 표현식은 변수에 함수를 할당한 모습이다. 이때 만약 함수 표현식에서 var 변수가 아니라, const나 let 변수에 함수를 할당하면 Reference Error가 발생함에 유의하자.
2. TDZ (Temporal Dead Zone)

변수 호이스팅과 함수 호이스팅을 알아보면서 마치 var 키워드 변수와 함수 선언문만 호이스팅되는 것인가? 라는 의문이 들 수 있다. 실제로 위 예제 코드처럼 var 키워드가 아니라, const 변수에 할당한 함수를, 선언 전에 호출하면 에러가 발생한다. 하지만 놀랍게도, const와 let도 호이스팅된다! var 키워드와 함수 선언문처럼 호이스팅되지만, const와 let 변수는 TDZ(Temporal Dead Zone)에 속한다는 차이가 있다.
TDZ는 값이 할당되기 전까지 const, let 변수 및 class가 속하는 영역이다. 만약 이곳에 속한 데이터(= 값이 할당되지 않은 데이터)에 접근하려고 하면 Reference Error가 발생한다
TDZ는 기존 호이스팅의 잠재적인 버그를 줄이고자 ES6부터 새로이 도입된 개념이다. 아무래도 기존 var나 함수 선언문의 호이스팅처럼 선언하지 않은 데이터를 참조하는 것은 부자연스러운 상황이고 오히려 의도치 않은 버그가 발생할 가능성이 높기 때문이다.
3. 요약 정리
호이스팅
- 변수나 함수의 선언부가 해당 스코프의 최상단으로 끌어 올려지는 현상
- var 키워드와 함수 선언식뿐만 아니라, const와 let 키워드 변수도 호이스팅됨
변수 호이스팅
- 변수의 선언부와 할당부를 분리하여 선언부만 스코프의 최상단으로 끌어 올려짐
- 할당부는 코드 순서대로 실행되므로, 변수 선언 이전에 변수를 참조하면 undefined
함수 호이스팅
- 함수의 선언과 본체가 함께 스코프의 최상단으로 끌어 올려짐
TDZ (Temporal Dead Zone)
- 호이스팅됐지만, 아직 변수에 값이 할당되지 않은 const, let 변수 및 class가 속하는 영역
- 해당 영역에 속하는 데이터에 접근하면 Reference Error 발생
4. 마치며
호이스팅은 그 명성 혹은 악명에 비해 사실 아주 간단한 개념이지만, 자신이 의도한 대로 코드가 실행하기 위해선 호이스팅 개념을 확실히 이해할 필요가 있다.
'학습 > Node.js' 카테고리의 다른 글
| [자바스크립트] 스코프에 대한 모든 것 (0) | 2024.04.22 |
|---|---|
| [자바스크립트] 실행 컨텍스트에 콜 스택 더하기 (0) | 2024.04.02 |
| [자바스크립트] 예제 코드로 맛 보는 실행 컨텍스트 (0) | 2024.04.01 |